Download Svg Image In Html Codepen - 129+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-241.blogspot.com/2021/04/svg-image-in-html-codepen-129-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Html Codepen - 129+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image In Html Codepen - 129+ File SVG PNG DXF EPS Free You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. How to use inline svg images. You can easily apply effects like filter and animation and you can integrate with javascript. Svg stands for scalable vector graphics.
You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

How To Create SVG Animation Using CSS - Hongkiat from assets.hongkiat.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Html Codepen - 129+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File That's because they are both essentially xml (named tags with angle brackets with stuff inside). Svg stands for scalable vector graphics. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. See how the svg looks a lot like html? The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Does anybody have an idea ?
Svg Image In Html Codepen - 129+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Image In Html Codepen - 129+ File SVG PNG DXF EPS Free Here is an example of a simple svg graphic: You may also use svg inline in html and even use it as background image in html/css.
You can easily apply effects like filter and animation and you can integrate with javascript. How to use inline svg images. Svg stands for scalable vector graphics. You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
None does not force the scale to be uniformed, it may squish or stretch the image to make it fits, while it doesn't make any difference in the op case, if keeping aspect ratio is needed. SVG Cut Files
hexagons . Overwatch Loading; not finished for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You may also use svg inline in html and even use it as background image in html/css. How to use inline svg images.
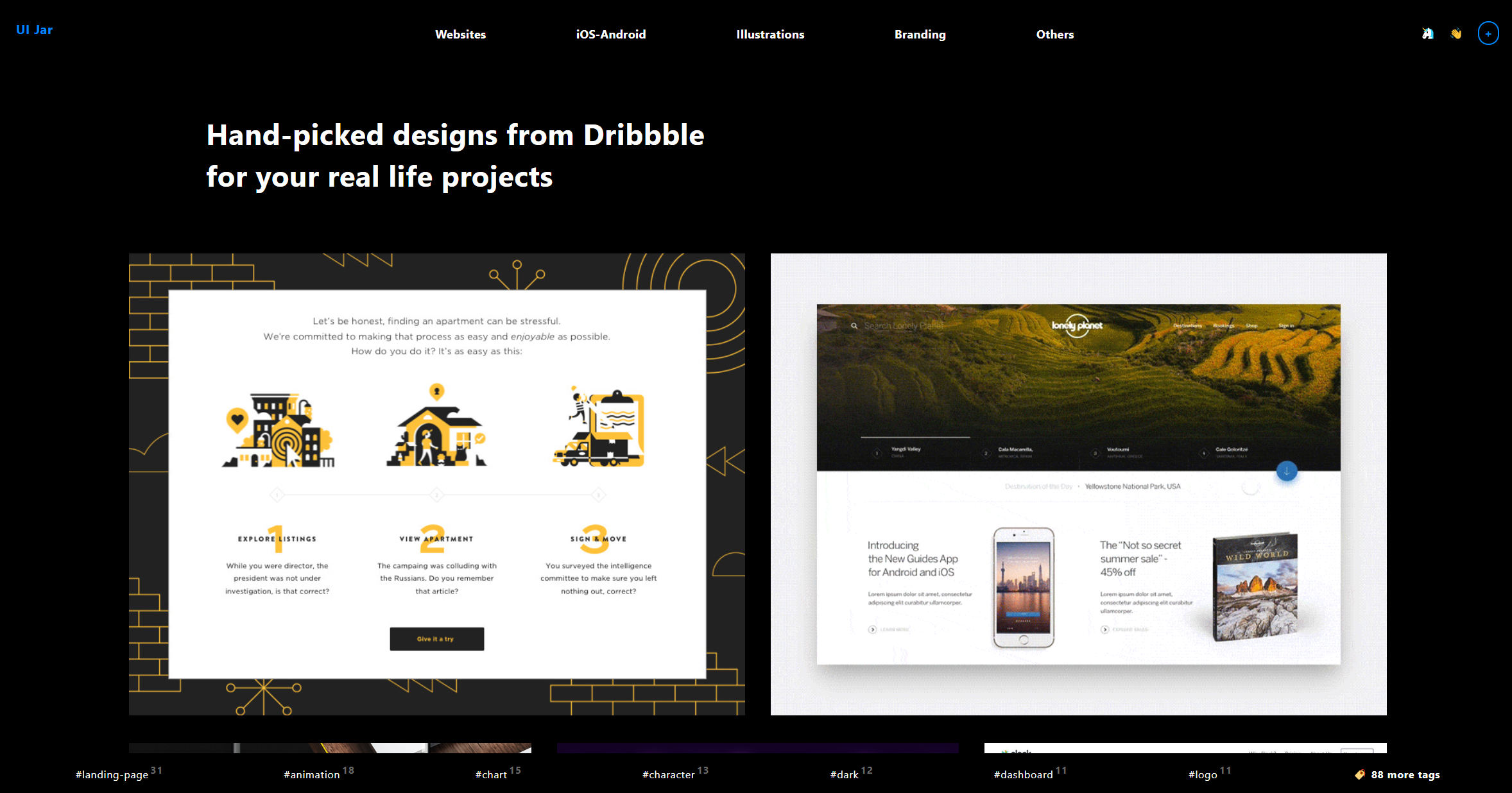
Top 13 CSS Only Pens on CodePen | Digital Peanut Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may also use svg inline in html and even use it as background image in html/css. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may also use svg inline in html and even use it as background image in html/css. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. You can easily apply effects like filter and animation and you can integrate with javascript.
CodePen - Front End Developer Playground & Code Editor in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics.
CodePen Logo as Inline SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Animation Site Codepen.io / Svg Animation / Codepen is ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You can easily apply effects like filter and animation and you can integrate with javascript.
Codepen an excellent source of inspiration - corbpie for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
Svg Animation Site Codepen.io / Svg Animation / Codepen is ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. You can easily apply effects like filter and animation and you can integrate with javascript. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg Text Animation Css Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg stands for scalable vector graphics.
Svg Text Animation Codepen - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. You may also use svg inline in html and even use it as background image in html/css. How to use inline svg images.
CodePen | Css, Svg animation, Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. How to use inline svg images.
25+ CSS Checkbox Styles From CodePen 2018 - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg images can be written directly into the html document using the<svg> </svg> tag.
html - How to make svg image fits to parent container ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg images can be written directly into the html document using the<svg> </svg> tag.
CodePen Logo as Inline SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg Text Animation Codepen - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg Animation Html5 Codepen / Love Svg Converter Free Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. Svg stands for scalable vector graphics. You may also use svg inline in html and even use it as background image in html/css.
Codepen Animated Svg Logo / Building The New Scotch Io ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Download Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Free SVG Cut Files
html - SVG text element breaking out of parent width ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. How to use inline svg images. You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css.
You can easily apply effects like filter and animation and you can integrate with javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How to use inline svg images. You may also use svg inline in html and even use it as background image in html/css. You can easily apply effects like filter and animation and you can integrate with javascript. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg stands for scalable vector graphics. You can easily apply effects like filter and animation and you can integrate with javascript.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css.
Svg Animation With Css Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may also use svg inline in html and even use it as background image in html/css. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. You can easily apply effects like filter and animation and you can integrate with javascript.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics.
Svg Animation Site Codepen.io / Svg Animation / Codepen is ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. You can easily apply effects like filter and animation and you can integrate with javascript.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css.
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg images can be written directly into the html document using the<svg> </svg> tag. You may also use svg inline in html and even use it as background image in html/css. You can easily apply effects like filter and animation and you can integrate with javascript.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css.
CodePen | Css, Svg animation, Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may also use svg inline in html and even use it as background image in html/css. You can easily apply effects like filter and animation and you can integrate with javascript. Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. How to use inline svg images.
You can easily apply effects like filter and animation and you can integrate with javascript. Svg stands for scalable vector graphics.
Svg Letter Animation Codepen / Animated Background CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css.
You may also use svg inline in html and even use it as background image in html/css. You can easily apply effects like filter and animation and you can integrate with javascript.
CodePen Logo as Inline SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You can easily apply effects like filter and animation and you can integrate with javascript. Svg stands for scalable vector graphics.
You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics.
30+ CSS Radio Button Styles From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css.
Svg Text Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. How to use inline svg images.
You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css. How to use inline svg images. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
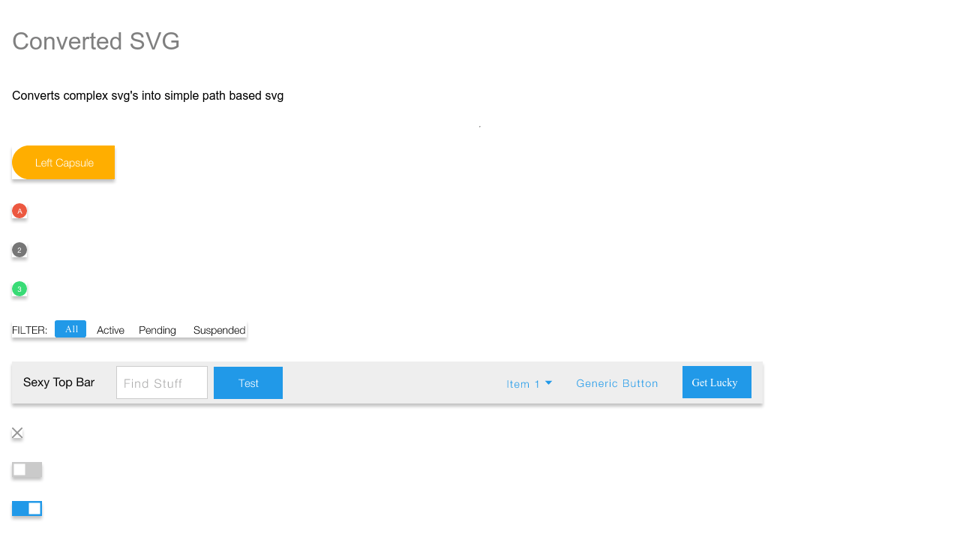
SVG Convertor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics. You may also use svg inline in html and even use it as background image in html/css. You can easily apply effects like filter and animation and you can integrate with javascript. How to use inline svg images.
You can easily apply effects like filter and animation and you can integrate with javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Text Animation Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. How to use inline svg images. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You may also use svg inline in html and even use it as background image in html/css.
Logos - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. You can easily apply effects like filter and animation and you can integrate with javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. How to use inline svg images.
You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css.
Logos - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. You can easily apply effects like filter and animation and you can integrate with javascript.
Codepen Svg Animated Path Basic for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics. How to use inline svg images. You may also use svg inline in html and even use it as background image in html/css.
Svg stands for scalable vector graphics. You can easily apply effects like filter and animation and you can integrate with javascript.
Change Color Of Svg Image Html for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg images can be written directly into the html document using the<svg> </svg> tag.
You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css.
Svg Text Animation Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can easily apply effects like filter and animation and you can integrate with javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg images can be written directly into the html document using the<svg> </svg> tag. You may also use svg inline in html and even use it as background image in html/css. Svg stands for scalable vector graphics.
You can easily apply effects like filter and animation and you can integrate with javascript. You may also use svg inline in html and even use it as background image in html/css.
